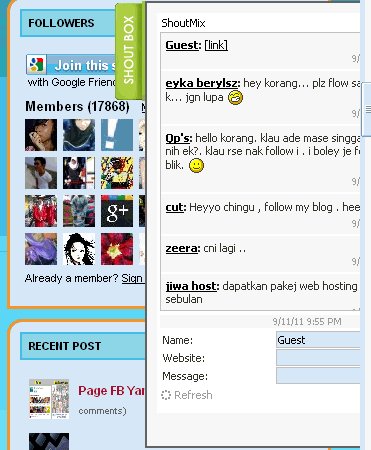
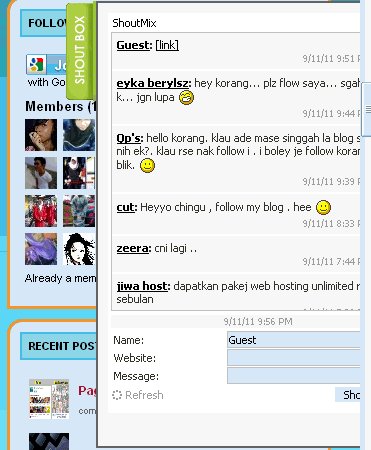
want to do ur shout box like this??

STEP 1
from dashboard > design > add a gadget > HTML/javascript
STEP2
copy the code below dan paste di ruangan HTML/javascript<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #666666;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
KOD SHOUTBOX DISINI
<div style="text-align:right"><a href="http://tutorialuntukblog.blogspot.com/2011/09/tutorial-sembunyikan-shoutbox-blog.html" target="_blank"><small>tutorial here</small></a>
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #666666;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
KOD SHOUTBOX DISINI
<div style="text-align:right"><a href="http://tutorialuntukblog.blogspot.com/2011/09/tutorial-sembunyikan-shoutbox-blog.html" target="_blank"><small>tutorial here</small></a>
<a href="javascript:showHideGB()">
[close]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
STEP3
Replace "KOD SHOUTBOX DISINI" dengan your code shoutbox .(don't have shoutbox.?)
step 4
click Save
gud luck ^^♥

(x tahu cara dapatkan url gambar.?) attention:
usually the shoutbox tabs are green colour..u can change with ur own colour choice dengan replace kan url with ur own choice url ...

u just copy je mana² url dari tab kat bawah ni.
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://2.bp.blogspot.com/-hp5hb7Z7Gvk/TmzEhhJZRmI/AAAAAAAAGgo/vmECDANflYw/s320/shoutbox.png') no-repeat;
}



No comments:
Post a Comment